Christian Schagerl
Moderne Webseiten entwickeln: Traditionelle Techniken digital umgesetzt
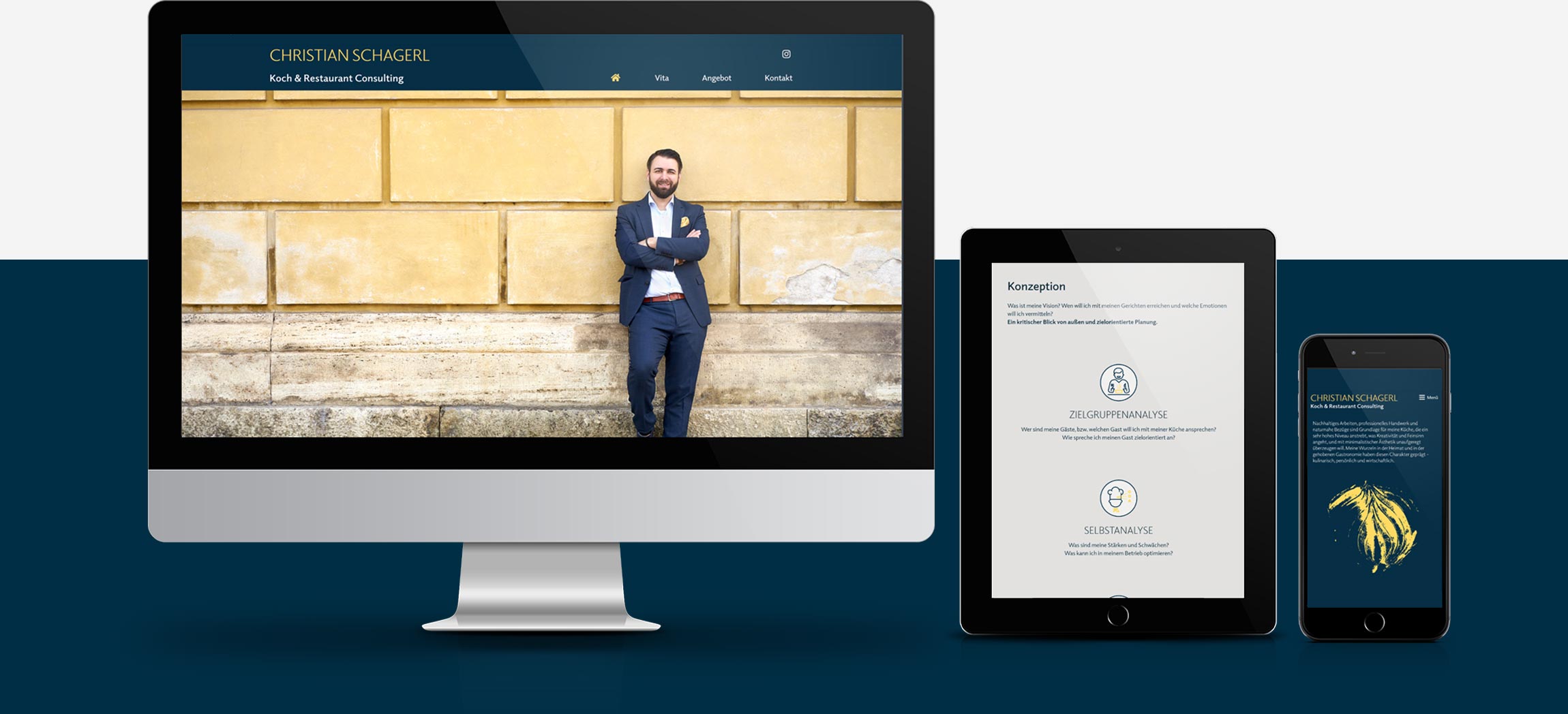
Der familiäre, landwirtschaftliche Hintergrund, ein solider Background in der Hochküche und im klassischen Handwerk französischen Ursprungs und nicht zuletzt die Arbeit als Küchenchef im vegetarischen Tian prägen Christian Schagerls Küche. Wir durften für den kulinarischen Profi neben einem authentischen, charakterstarken Corporate Design auch eine moderne Webseite entwickeln und ihn mit unseren Leistungen unterstützen.
Die bodenständigen Wurzeln sowie das hohe handwerkliche Niveau des mehrfach ausgezeichneten Kochs, Christian Schagerl, spiegeln sich in der Gestaltung wider: minimalistische Ästhetik und handgemachte Foodprints übersetzen die gastronomische Philosophie visuell.
Projektbeteiligte der Gestaltung & Webseite
Inhaltliches Konzept und Fotos von Annette Sandner.
Die neugestaltete Christian Schagerl Webseite ist unter www.christian-schagerl.de zu bestaunen.
Design-Elemente
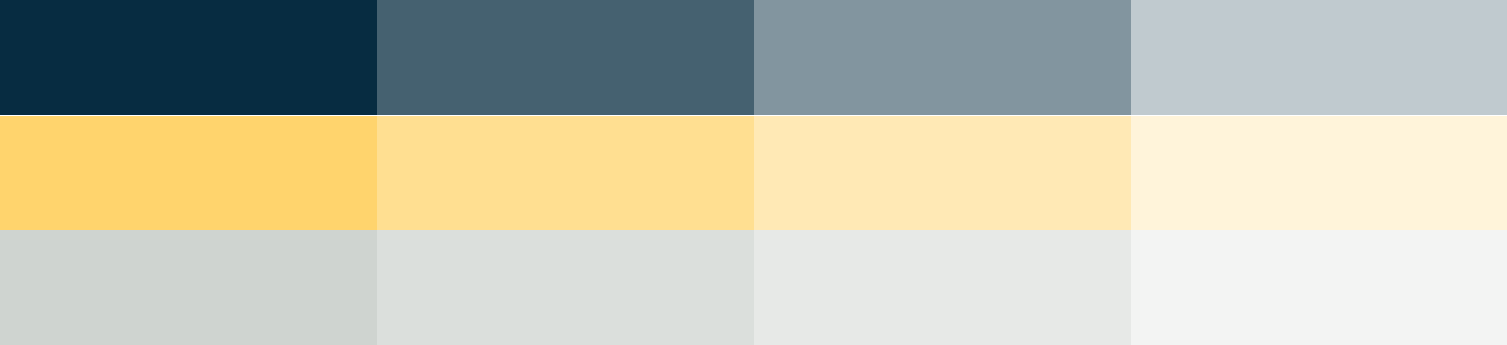
Elegant und modern: das Farbschema
Das dunkle, satte Blau kontrastiert mit einem kühlen Goldton. Ein warmes Grau dient als neutraler Zusatzton für mehr Varianz. Schlicht und hochwertig.
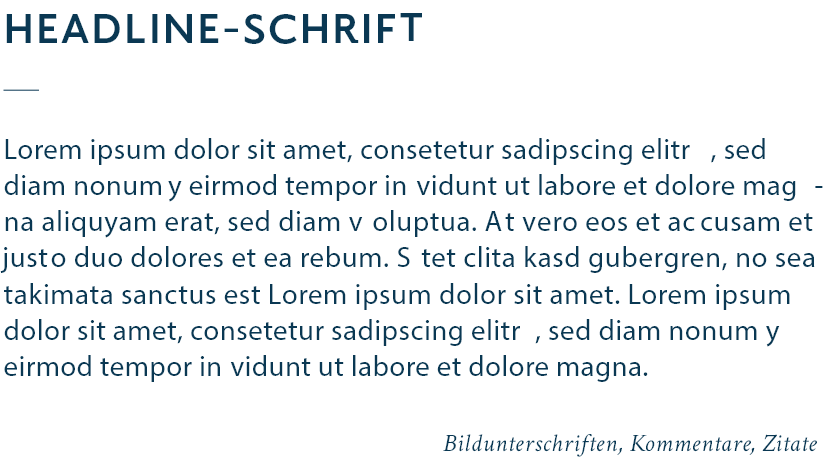
Der passende Font
Leicht verspielte Details machen die serifenlose Elido zu einem interessanten Gestaltungselement, das die Gestaltung heiter auflockert. Sie ist die einzige Schrift, die verwendet wird und lediglich in ihren Schnitten variiert.
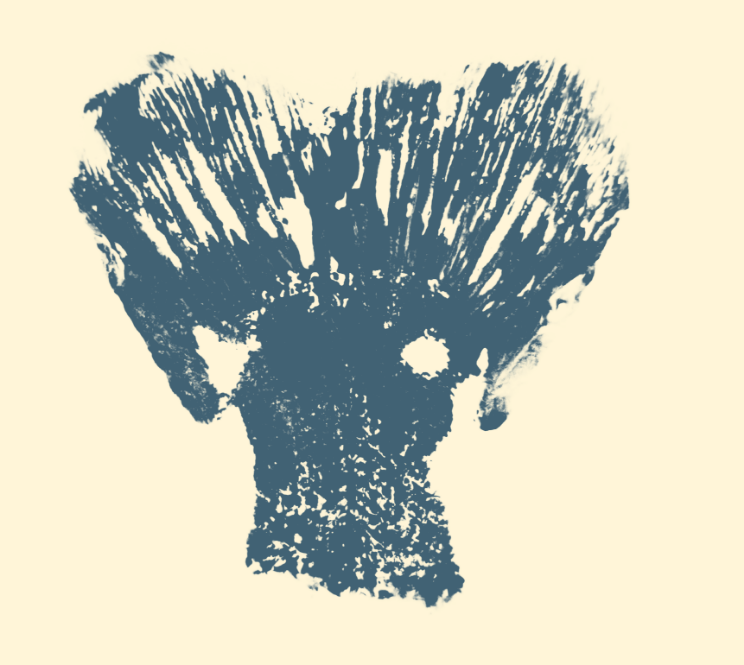
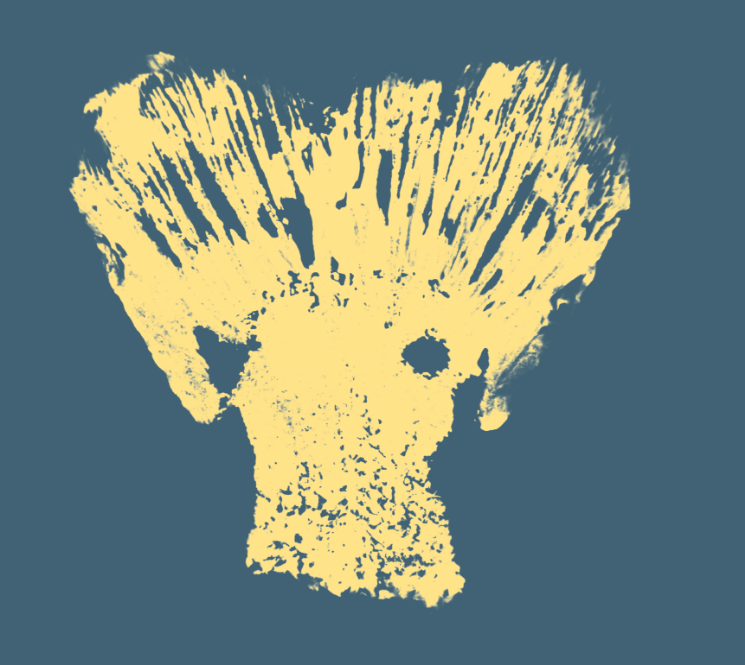
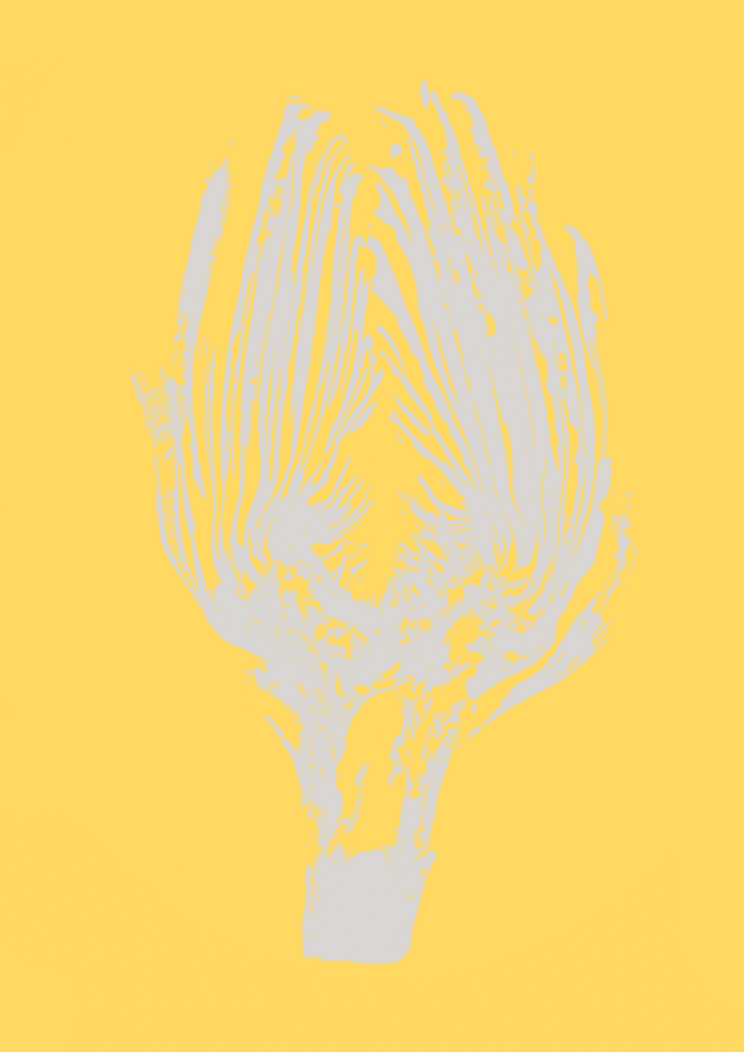
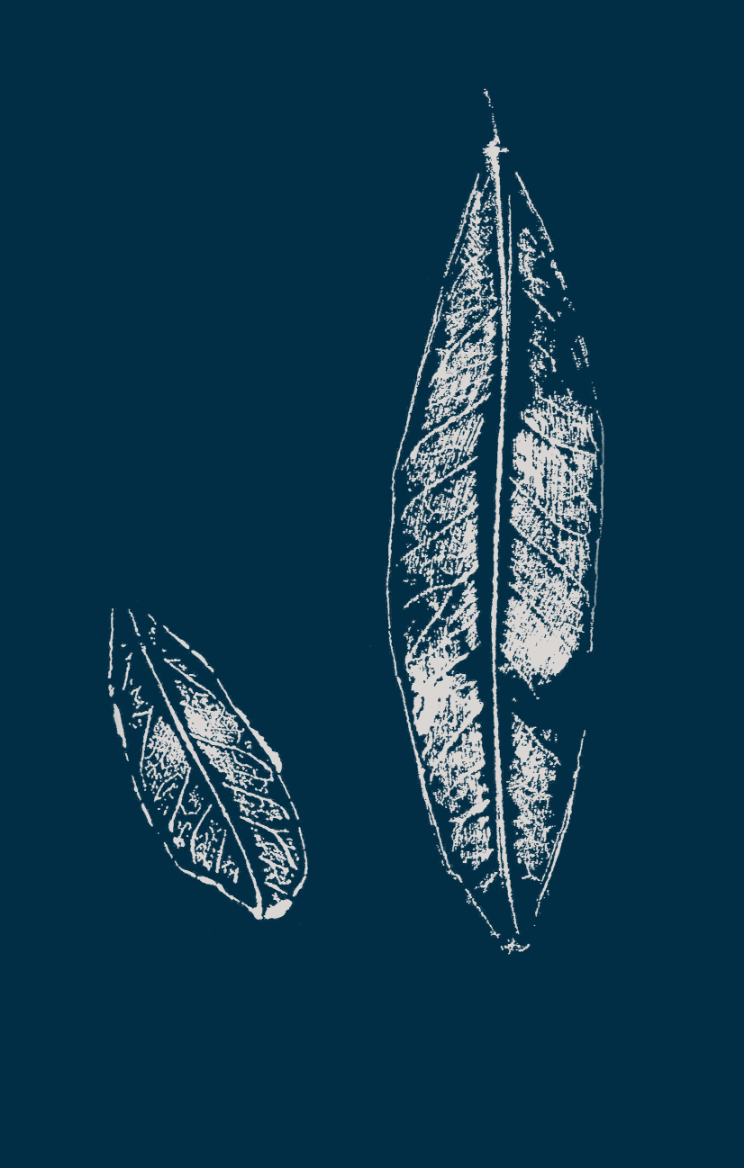
Foodprints
Die Verbindung zum bodenständigen, kulinarischen Handwerk wird durch individuelle, handgemachte Drucke erreicht: Experimentiert haben wir mit verschiedensten Strukturen von Obst und Gemüse, etlichen Kräutern und sogar von Meeresfrüchten. Das Ergebnis sind teils abstrakte, ungleichmäßige Formen als außergewöhnliche Eyecatcher in der Gesamtgestaltung. Auf der Basis lassen sich moderne Webseiten entwickeln und aufmerksamkeitstarke Printprodukte realisieren.


Zweifarbige Icons
Auch die linienbasierten Icons wurden individuell für diese Projekt entworfen. Sie fügen sich gut in den nüchternen Stil der Gestaltung und kommunizieren wichtige Informationen visuell.
Die Schnittfläche einer Gemüsezwiebel ist das Hauptgestaltungselement der Visitenkarten. In diesem Abstraktionsgrad muss der Empfänger genau hinschauen, um diese als solche zu identifizieren. Aufmerksamkeit ist hier garantiert!


Eine authentische, moderne Webseite entwickeln?
Diese Challenge haben wir gemeistert! Die intensive Auseinandersetzung mit Kulinarik, Christians Werdegang und nicht zuletzt dem Corporate Design war schließlich eine wichtige Basis, um eine ästhetische, moderne Webseite entwickeln zu können.
Der informative Onepager ist auf dem Content-management-System WordPress aufgesetzt und wird nach der Pandemie um weitere Inhalte erweitert.